1回目、2回目、3回目と制作していた推しアバター展示ワールドを公開しました。
自分が好きなかわいい・おもしろい・魅力的なアバターを8体展示しています。どういう部分が推しなのか、写真と紹介文を一緒に飾っているので、ぜひ見にきてみてください。
正直まだまだワールド自体のクオリティに納得できていないので、展示しているアバターがより魅力的に見えるように改善していきたいと思っています。
制作日記3回目以降にやったことを今回もまとめておきます。
現在の様子



背景を作る
多少の背景は作りたかったのと、豊かな自然の中に囲まれた一軒家にアバターを飾っているというイメージにしたかったので、背景を作ることにした。RPG Poly Pack - Liteというアセットが良さそうだったので、こちらを使って山や木々を配置した。
ワールド制作が初だったため地平線をどうしたらいいのか問題が難しかったが、いろんなワールドを見ていると、山や丘に囲んだり海にしたり崖下をフォグで覆ったりといろんなパターンで配置していて参考になった。
入室音として、入店の鐘の音を鳴らす
単にアバターを展示しているだけでなく、作業しつつスペースやイベントを立てて入室してくれた人に展示を紹介したいなと考えた。作業をしている時は入室に気付きにくいので、音を鳴らして気づきやすくしたい。
【効果音ギミック作例】入室音をつけるを参考にすると結構簡単に実現できた。「入店音 フリーBGM」と検索して入店の鐘の音を探し、Audio Sourceに指定することで、店に人が入ってきた感を出せるようにした。
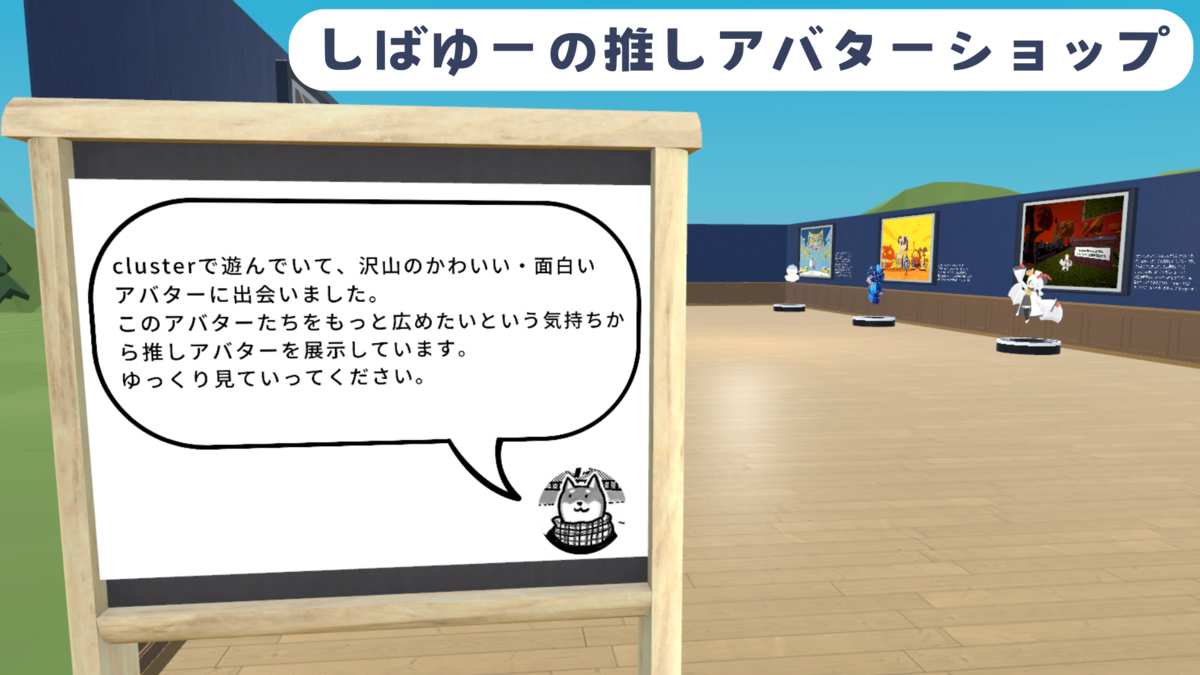
ワールド説明の看板を作る
人が入ってきた時に、このワールドではどういう意図でアバターを展示しているかがワールド内でもすぐに分かったほうが良いと考えた。そこでワールド説明文だけでなくワールド内にも看板を設置した。
ClusterCreatorKitTemplateのFishingには看板のprefab(Assets/ClusterCreatorKitTemplate/Fishing/Prefabs/Board/Board.prefab)がついているので、こちらを活用した。
- Canvaで白背景でワールド説明の画像を作る
- Board.prefabにテクスチャとして貼り付ける
- 貼り付ける方法はこちらの記事の写真を配置するで解説したように行った
サムネイルやワールド説明を作る
ワールド内は大体完成したので、あとはワールドのサムネイルや説明を作る。
サムネイルはCanvaでとにかく頑張るという感じ...これはデザイン勉強しないとむずいな...と感じた。以下の記事が参考になりそう。
ワールド説明については「ワールド自体の紹介」「使用アセット」「更新履歴」あたりがよく書かれている様子だったので、その辺りを書いていった。
公開!
あとは公開ボタンを押すだけ!やったー