最近画面リニューアルの仕事をした時に、本番データを使ってモックを作れるFigma Google Sheets Sync Pluginを使い、非常の便利だったのでまとめる。
画面リニューアル時のよくある失敗
何らかのユーザー体験を満たしたく画面リニューアルを計画することがある。その時まずはFigmaなどを使ってモックを作り、PM/デザイナー/エンジニアで認識合わせをしながら進めることが多い。モックが良いとなれば、それを参考に実装してリリースすることになる。
一方、モックは良いと考えたのに実際にリリースして本番のデータが入るようになったら思ったものと違い、想定したユーザー体験を満たせなかったという失敗を何回か経験した。たとえば、モックで考える時は理想的なデータや多様性のあるデータで考えてしまい、実際の本番データが入ると違っていたみたいなケースだ。こうなるとユーザー体験を満たすために追加で開発するか、もしくは多少微妙なユーザー体験で妥協するという結果になってしまう。
Figma Google Sheets Sync Pluginでモック時点でリリース後の姿を見えるように
もしモック時点で本番データを当てはめることができれば、その段階でリリース後の姿を具体的にイメージしながら話すことができるはずだ。そこで使えるのが本番データを使ってモックを作れるFigma Google Sheets Sync Pluginだ。
このプラグインは、次のような3ステップで簡単にFigmaのモックにデータを入れることができる。
- (1) Figmaのレイヤーに特定のフォーマットで名前をつける
- 例:
#Title#Bodyなど - https://docs.sheetssync.app/naming-your-figma-layers
- 例:
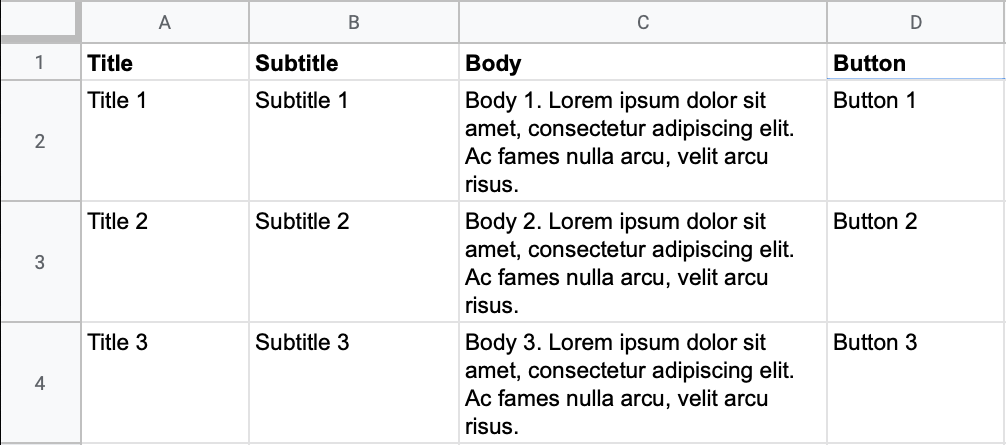
- (2) その名前に合わせたヘッダーを付けたGoogleスプレッドシートを用意する
- (3) Figmaで反映したい部分を選択し、プラグインを実行する
これだけでExamplesに載っているようなモックを作ることができる。

あとはこれを応用することで本番データを入れられる。自分の場合はRedashで本番データからリニューアル画面に当てはめたいデータを作り、Googleスプレッドシートにインポートし、プラグインを適用する方法を取った。また少し凝ったモックを作るためにSpecial data typesのShow / Hideなども活用した。
まとめ
今回は、モックでは良いと思ったけどリリースして本番データが入ったらイメージと違った...となるのを防ぐため、Figma Google Sheets Sync Pluginを使いモック時点で本番データを使って確認する方法について記事を書いた。
開発のできるかぎり早い段階でリリース後の姿を確認できるツールとして非常に便利なのでおすすめ。