アニメーションが遅い問題を調査していて、どうやって原因を特定すれば良いかわからない状態だった。それをチャットで会話していたら同僚が「Chrome Developer ToolsのTimeline -> Bottom-Up -> Group by URL使うと良さそう」みたいなことを教えてくれた。使ってみたら非常に便利だったのでメモ。

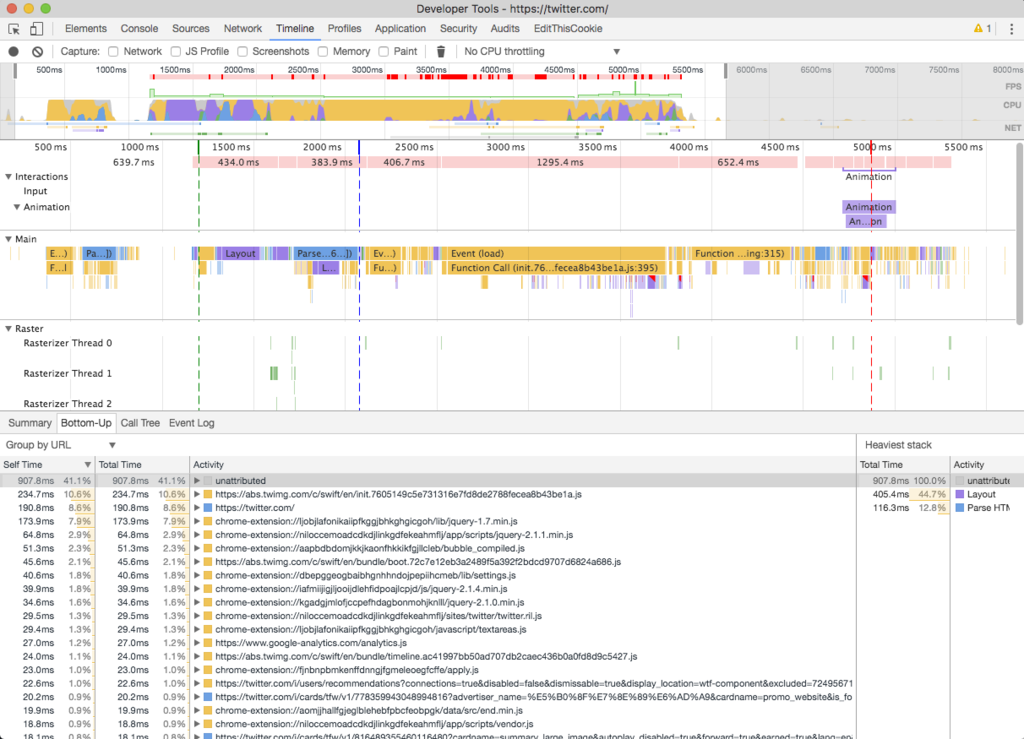
Developer ToolsのTimelineである期間にどのような処理が動いていたか知ることができる(画像の上半分)ということは知っていた。しかし、下部分のSummaryのタブを切り替えてBottom-Upを押すと、いろんなグループでまとめて調査できるということは知らなかった。
その中でGroup by URLを選択すると、読み込みJSごとでかかっている時間がぱっと分かる。この中には自分が入れている拡張も含むので、自分固有の問題なのか、そうではないかも切り分けられて便利。