今見ているファイル内をSearchしやすくする「Search in Current File」というVSCode拡張を作ったので紹介です。
- https://github.com/shibayu36/vscode-search-in-current-file
- https://marketplace.visualstudio.com/items?itemName=shibayu36.search-in-current-file
背景
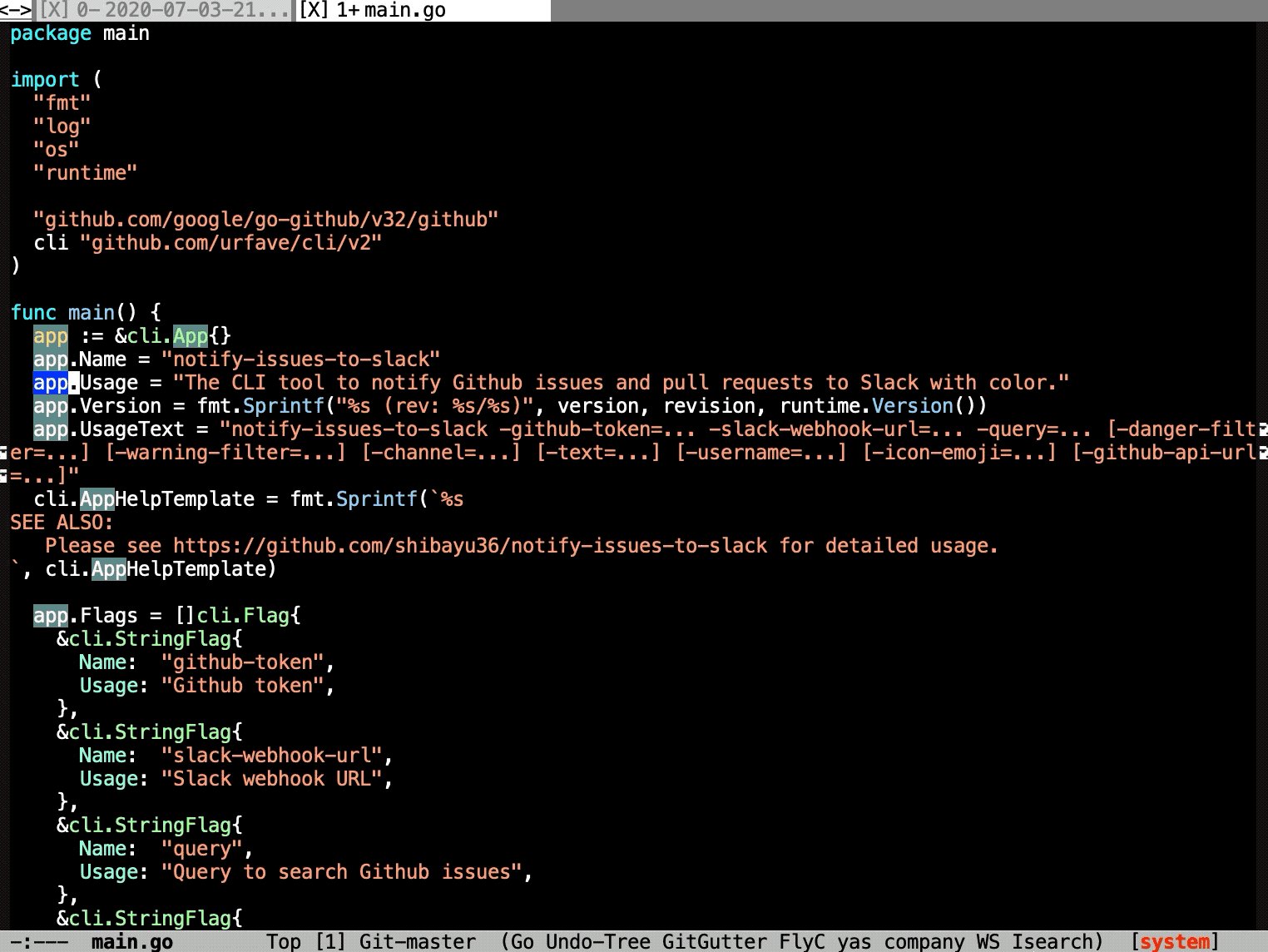
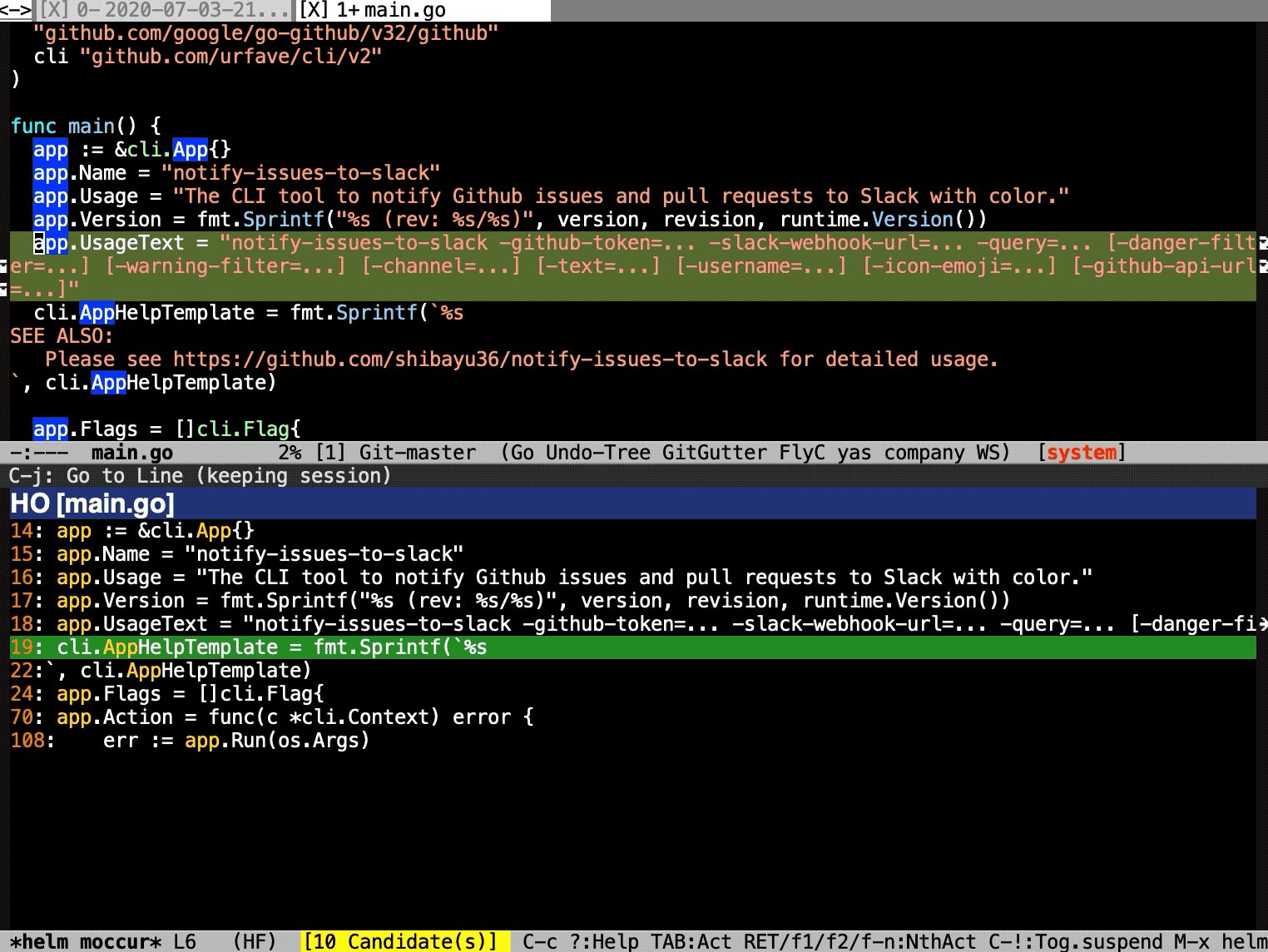
Emacsにはhelm-occurという拡張があって、インクリメンタルサーチからスムーズにファイル内の検索結果一覧を見れる拡張がある。これが現在のファイルを探索するのに非常に便利で愛用していた。

VSCodeでも同じようなことが出来ないかなと思ったので、勉強がてら拡張を作ることにした。
使い方
Search in Current File - Visual Studio Marketplaceからインストールすると、「Search in Current File」というコマンドが追加される。これを実行するとFindからスムーズにSearchに移行し、現在カーソルのあるファイルのみのマッチ結果を出すことが出来る(Searchパネルのfiles to includeに自動で現在のファイルがフィルインされる)。
デモ

また以下のようなキーボードショートカットを設定しておくと便利。Find中にctrl-oを押すだけですぐさまSearchに移行する事ができる。もちろん別のキーボードショートカットを設定しておくことでFind中以外でも現在ファイルからSearch出来る(範囲選択していたらクエリに自動でフィルインされる)。
// Only type ctrl+o when using Find. // the query in Find is filled into the query in Search. { "key": "ctrl+o", "command": "search-in-current-file.searchInCurrentFile", "when": "editorFocus && findInputFocussed" }, { "key": "ctrl+cmd+o", "command": "search-in-current-file.searchInCurrentFile", "when": "editorFocus" }
技術的Tips
- VSCodeにコマンドを追加する拡張を作りたい時はpackage.jsonのcontributes.commandsを設定すれば良い。コマンドを実行するまで拡張読み込みを遅延するために、activationEventsも正しく設定する。
- コマンドを作成する時は、基本コマンドの組み合わせで実装していくことになりそう。以下のようなドキュメントを駆使して頑張って探す
- VS Code API | Visual Studio Code Extension API
- Commands | Visual Studio Code Extension API
- Built-in Commands | Visual Studio Code Extension API
- キーボードショートカット一覧からそれっぽいの探す
- よく分からなかったら諦めてvscodeのコードを読む
- 今回のコマンド発掘作業
- 色々探していると
workbench.action.findInFilesが使えそうと分かった - 使える引数がいまいち分からなかったので、諦めてコード読んだら、このあたりで分かった
- 色々探していると
まとめ
今回は、今見ているファイル内をSearchしやすくするVSCode拡張を作ったので紹介しました。VSCode拡張の基本的な作り方が把握できたのが良かったです。


