仕事でHTMLを書くときは大体HTML + Xslate(TTerse syntax)という構成でやっている。今まではhtml-modeを使っていたのだけど、流石にXslateのsyntaxがハイライトされないのだるくなってきた。そこでweb-modeというのが便利と見たことがあったので入れてみた。
インストールする
package-list-packagesしてweb-modeを入れる。その後以下の様な設定を書く。
(require 'web-mode) (add-to-list 'auto-mode-alist '("\\.html?\\'" . web-mode)) (setq web-mode-engines-alist '(("template-toolkit" . "\\.html?\\'" )))
この設定をしておくだけで、
- .htmや.htmlという拡張子の時にweb-modeを起動する
- .htmや.htmlの時、Template::Toolkitの記法にマッチしていれば、ハイライトしてくれる
と出来る。XslateのTTerseはTemplate::Toolkit互換なので、このようにするだけで良い。
使ってみる
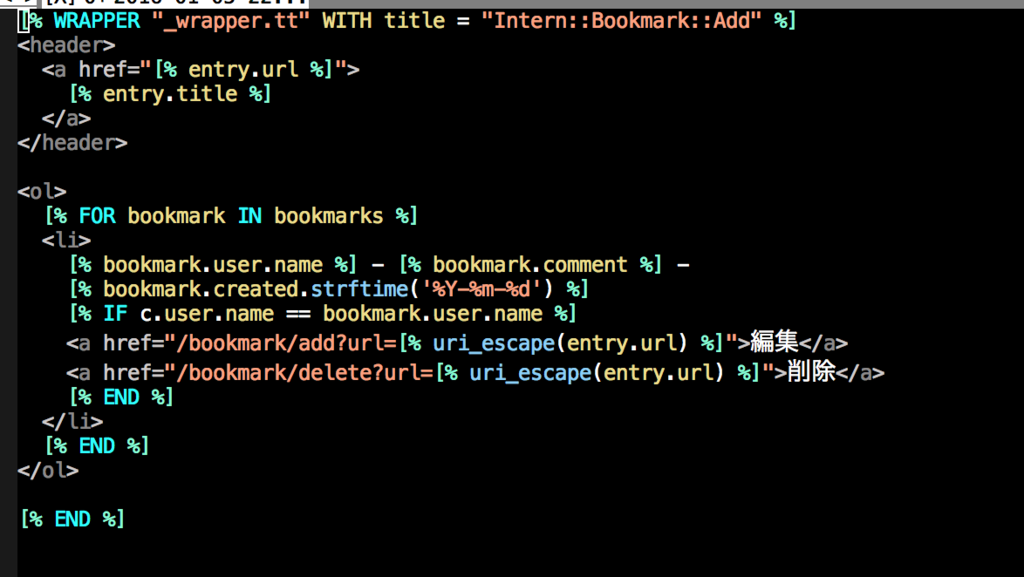
例えばはてな教科書のサンプルである https://github.com/hatena/perl-Intern-Bookmark/blob/master/templates/bookmark.html を表示してみる。

上のようにHTMLのハイライトとXslateのハイライトが同時に行えるようになった。
まとめ
web-modeを導入してみた。まだハイライトがあまり綺麗じゃないのでどこかのタイミングでカラーを調整したい。