VSCodeでFindしている時に、マッチしているwordは背景色が変わって分かるのだけど、今どこにフォーカスしているかが分かりづらかった。これが特に問題が起こるのがReplaceをしようとしている時で、Replaceするたびに今どこ?とマッチ箇所を探していた。これだと時間がかかって困る。
調べてみるとTheme Color | Visual Studio Code Extension APIに書かれているように、自分のsettings.json内で自分用に色を調整し、見やすくカスタマイズ出来ることが分かった。これでFindの現在のマッチ箇所を見やすくしてみる。
Findの色のカスタマイズは
- editor.findMatchBackground: Color of the current search match.
- editor.findMatchHighlightBackground: Color of the other search matches. The color must not be opaque so as not to hide underlying decorations.
- editor.findRangeHighlightBackground: Color the range limiting the search (Enable 'Find in Selection' in the find widget). The color must not be opaque so as not to hide underlying decorations.
- editor.findMatchBorder: Border color of the current search match.
- editor.findMatchHighlightBorder: Border color of the other search matches.
- editor.findRangeHighlightBorder: Border color the range limiting the search (Enable 'Find in Selection' in the find widget).
あたりで設定できる。最初は背景色を調整しようと思ったのだが、同時に文字色を変える方法がわからず、逆に見づらくなってしまったので、borderの色を調整してみた。設定は以下の通り。
"workbench.colorCustomizations": { "[Default Dark+]": { "editor.findMatchBorder": "#FDFF0C" } },
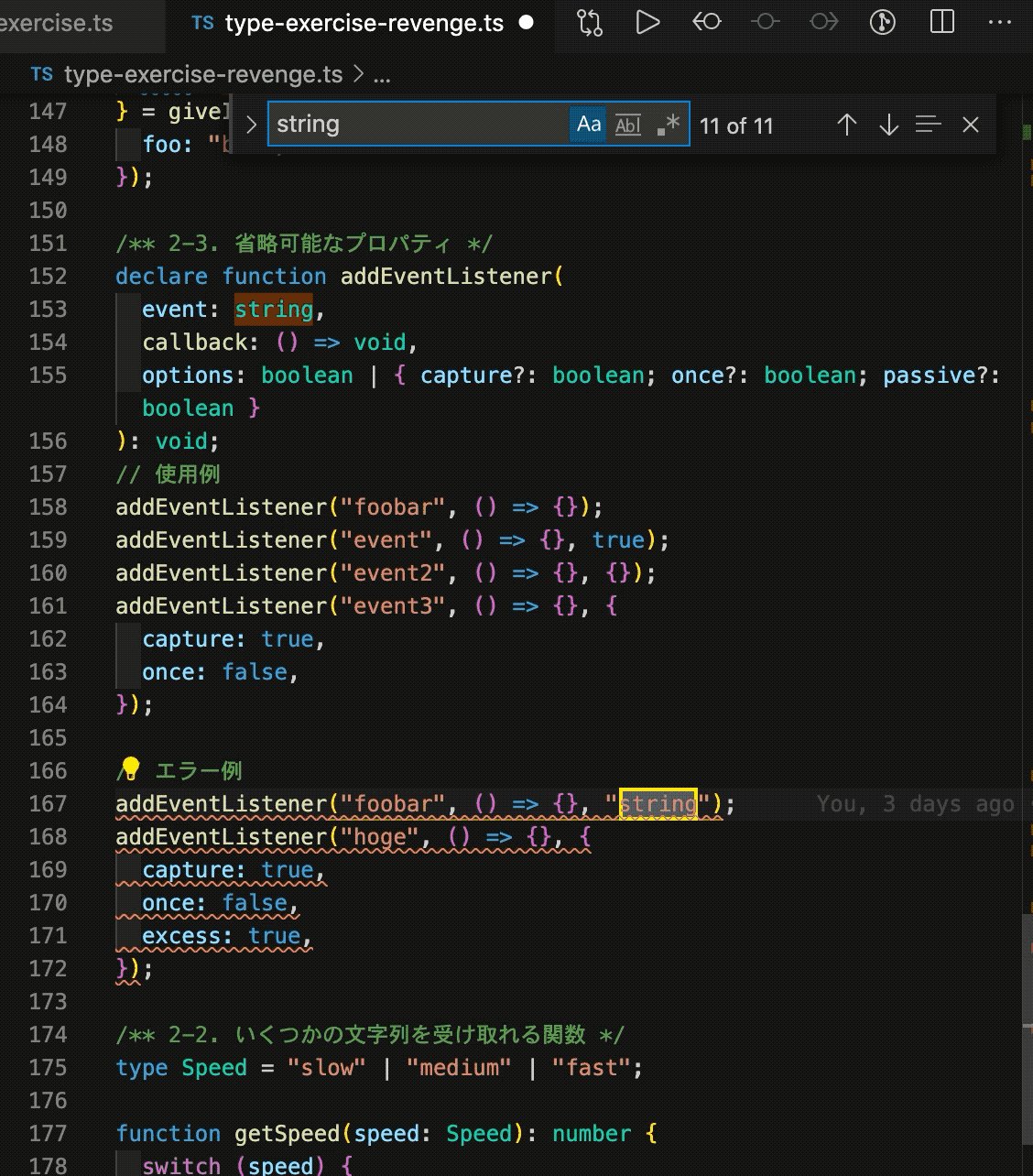
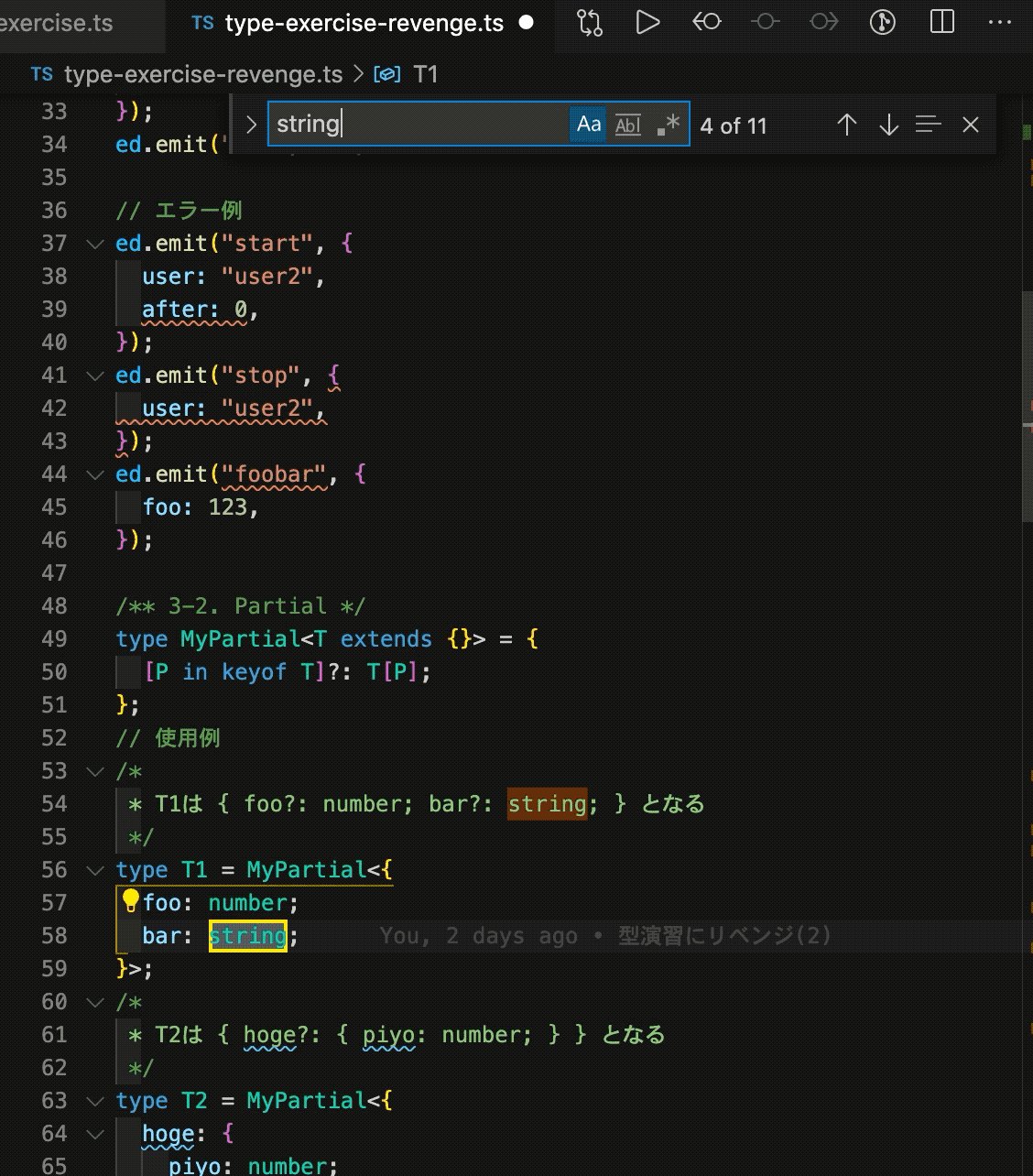
これでDefault Dark+テーマで現在のマッチ箇所に黄色のborderが引かれる。
もうちょっとborderの辺りにpaddingがほしいな〜と思うものの、これで前よりはだいぶ見やすくなって便利ですね。