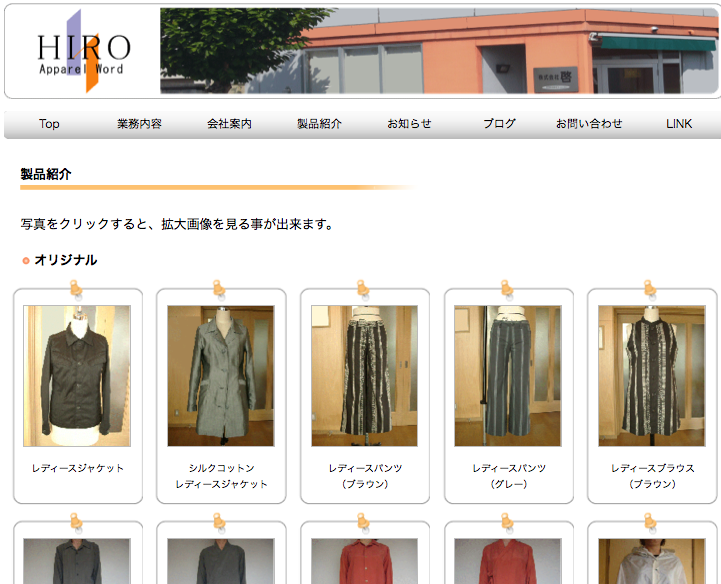
僕の実家は自営業で服飾関係の仕事*1をしているのですが、景気が悪く、なんとか立て直す為にまずはホームページを作ってみました。もちろん専門の方に頼めるほど財政的な余裕が無いので、自分で作ってみました。
技術的な事
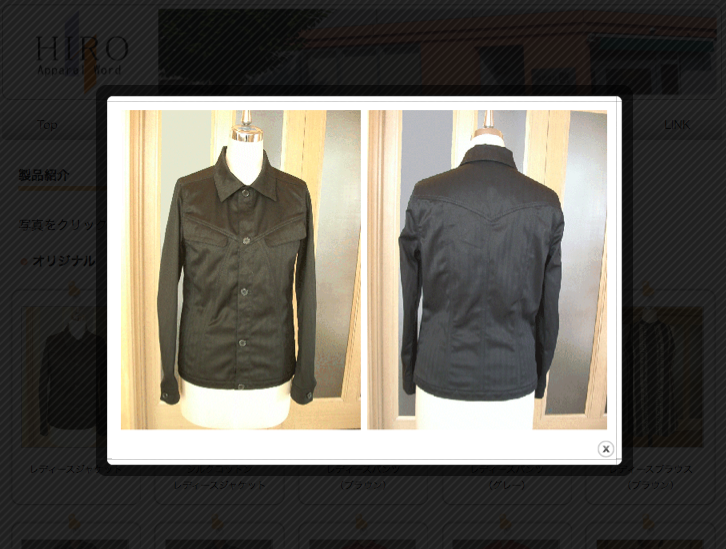
少し苦労した点として、http://www.hiro-product.com/products.htmlの部分で商品を拡大表示する部分です。これはjQueryのcolorboxというpluginを使う事で、ある程度簡単に実装できました。
colorboxのダウンロード
まずhttp://colorpowered.com/colorbox/colorbox.zipからダウンロードします。
必要なファイルの配置
解凍した中にある、jquery.colorbox.js、さらにhttp://colorpowered.com/colorbox/から自分の好きなデザインを選び、それに対応するcolorbox.cssとimagesディレクトリを配置します。
javascriptの記述
適当にJSを記述します。今回の場合、jQuery、colorbox、それに拡大したい要素を指定するproducts-photos.jsを用意し、それぞれを以下の順序で読み込みました。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="statics/js/jquery.colorbox.js"></script> <script type="text/javascript" src="statics/js/products-photos.js"></script>
products-photos.jsは以下の通り。
$(document).ready(function(){ $("a.expand-photo").colorbox(); });
これでexpand-photoクラスのついたaタグをクリックする事で、hrefで指定した画像を拡大表示する事が出来ます。aタグの例は以下の通りです。
<a class="expand-photo" href="statics/photos/org/ladies-jk-set.gif"> <img src="statics/photos/org/ladies-jk-small.gif" alt="レディースジャケット" title="レディースジャケット" class="product-photo" /> </a>
ある程度簡単ですね。
最後に
今回始めてデザイン的なところ*2をやり、慣れてないせいか、かなり苦労してしまいました。Webデザイナーのすごさを感じました。デザインする時はclass, idなどをうまく割り振り、marginなどを省略せずに書いていく事が重要なんですね...
もしバグやデザインはこうしたほうがいいなどの指摘等あればコメントもしくは@shiba_yu36までreplyを飛ばしてもらえるとありがたいです。よろしくお願いします。